Web Help
This site describes five different approaches to providing a web-based help system, with practical examples.
Introduction
I recently had to write a large web-based help system for a client's software product, and as part of the project I explored the alternative approaches to this problem. I present these here in case they are useful to other people trying to solve the same problem.
The five approaches are:
- A Frame-Based Site, loading the different topics into a frame.
- A Server-Side Scripted Site, using a scripting language to assemble the components for each page.
- A Dynamically-Loaded Site, using AJAX to load the different topics.
- A Single-Page Site, containing all the content but showing just the selected topic.
- A Scrolling Site, containing all the content in one, large, scrollable area.
The approaches are prototyped using a small demo help system for a hypothetical product called ProjectX. They are based on an actual help system I recently wrote.
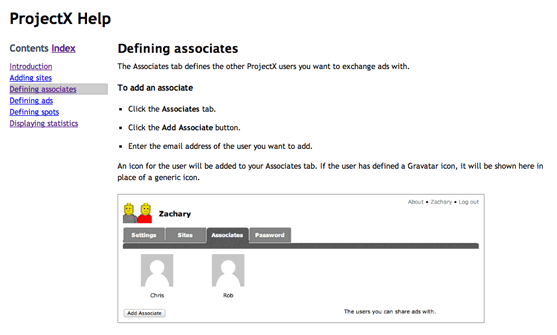
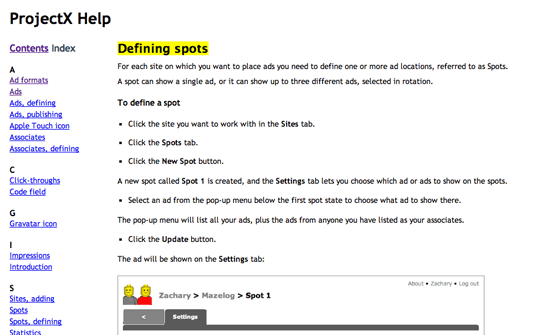
In appearance they all look similar; the difference is in how they are implemented:

Requirements
I consider the minimum requirements of a Web help system to be:
- A table of contents column, allowing the user to see the structure of the help and choose a particular topic.
- A main area where the current topic is displayed.
- The currently displayed topic should be highlighted in some way in the table of contents. This should be dynamic, so if the user navigates to a different page, such as by following a cross reference or a Next Topic or Previous Topic link, the highlighting should update to reflect the new page.
The following optional requirements are also desirable:
- An alphabetical index of selected terms.
- Highlighting of the selected index term on the target page.
These are shown in the following screen:

These requirements are met by all the alternative versions described here. They are described in the following pages, together with the pros and cons of each approach.
You are free to use the code on this site in any way you want.
I welcome any suggestions for refinements or improvements.
blog comments powered by Disqus